# Babel
Babel 是一个工具链,主要用于在旧的浏览器或环境中将 ECMAScript 2015+ 代码转换为向后兼容版本的 JavaScript 代码:
Polyfill 实现目标环境中缺少的功能 (通过 @babel/polyfill)源代码转换 (codemods)
打包工具将程序以字符串形式传递给babel,babel会返回一段新的代码字符串(以及sourcemap)。本质就是一个编译器,输入语言是es6+,编译目标语言是es5
三个工作阶段
1. 解析parse: 将代码字符串解析成抽象语法树AST
2. 变换transform:对AST进行增删改
3. 在建generate: 根据变换后的抽象语法树再生成代码字符串并生成sourcemap
编译例子
if (1 > 0) {
alert('hi');
}
经过第一步得到如下的对象:
{
"type": "Program", // 程序根节点
"body": [ // 一个数组包含所有程序的顶层语句
{
"type": "IfStatement", // 一个if语句节点
"test": { // if语句的判断条件
"type": "BinaryExpression", // 一个双元运算表达式节点
"operator": ">", // 运算表达式的运算符
"left": { // 运算符左侧值
"type": "Literal", // 一个常量表达式
"value": 1 // 常量表达式的常量值
},
"right": { // 运算符右侧值
"type": "Literal",
"value": 0
}
},
"consequent": { // if语句条件满足时的执行内容
"type": "BlockStatement", // 用{}包围的代码块
"body": [ // 代码块内的语句数组
{
"type": "ExpressionStatement", // 一个表达式语句节点
"expression": {
"type": "CallExpression", // 一个函数调用表达式节点
"callee": { // 被调用者
"type": "Identifier", // 一个标识符表达式节点
"name": "alert"
},
"arguments": [ // 调用参数
{
"type": "Literal",
"value": "hi"
}
]
}
}
]
},
"alternative": null // if语句条件未满足时的执行内容
}
]
}
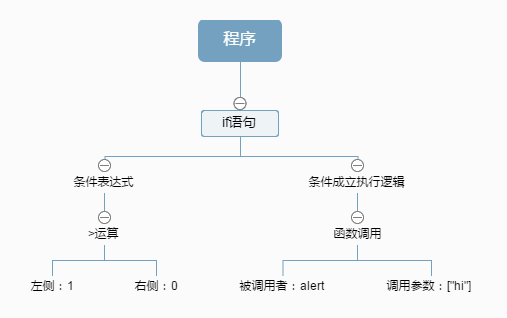
图像表示上面逻辑:

第1步转换的过程中可以验证语法的正确性,同时由字符串变为对象结构后更有利于精准地分析以及进行代码结构调整。
第2步原理就是遍历这个对象所描述的抽象语法树,遇到哪里需要做一下改变,就直接在对象上进行操作,比如我把IfStatement给改成WhileStatement就达到了把条件判断改成循环的效果。
第3步也简单,递归遍历这颗语法树,然后生成相应的代码,大概的实现逻辑如下:
const types = {
Program (node) {
return node.body.map(child => generate(child));
},
IfStatement (node) {
let code = `if (${generate(node.test)}) ${generate(node.consequent)}`;
if (node.alternative) {
code += `else ${generate(node.alternative)}`;
}
return code;
},
BlockStatement (node) {
let code = node.body.map(child => generate(child));
code = `{ ${code} }`;
return code;
},
......
};
function generate(node) {
return types[node.type](node);
}
const ast = Babel.parse(...); // 将代码解析成语法树
const generatedCode = generate(ast); // 将语法树重新组合成代码