
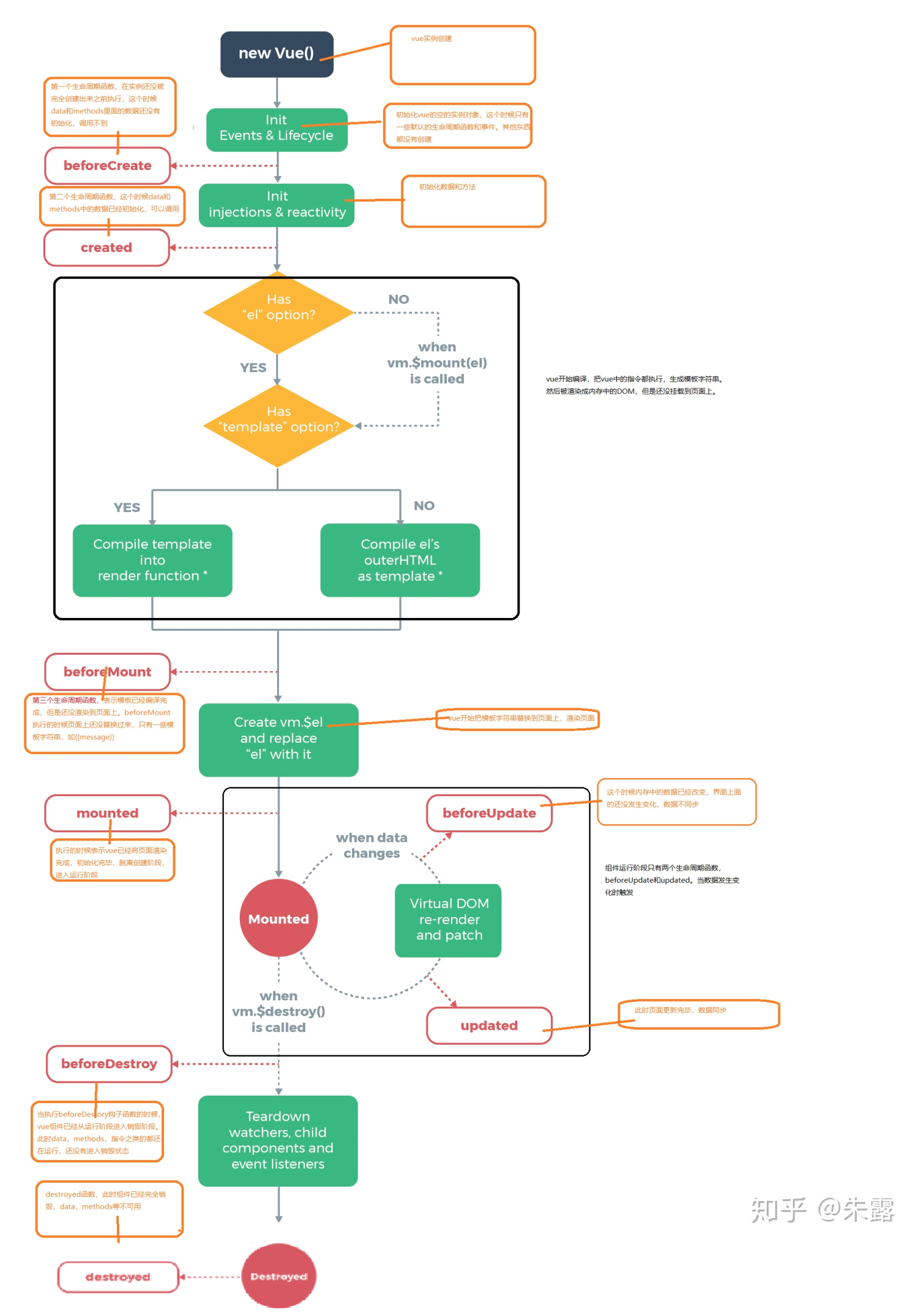
Vue的生命周期指的是组件从创建到销毁的整个过程中经历的一系列钩子函数,这些钩子函数可以用来在不同阶段进行一些操作,比如初始化数据、挂载DOM、更新数据等。Vue的生命周期可以分为以下几个阶段:
- 创建阶段 在创建阶段中,Vue会创建组件实例,并进行一些初始化操作。这个阶段包括以下钩子函数:
- beforeCreate:在实例被创建之初,数据观测和初始化事件还未开始。
- created:在实例被创建之后,数据观测和事件初始化已完成。
- 挂载阶段 在挂载阶段中,Vue会将组件渲染到DOM上,并完成一些初始化的DOM操作。这个阶段包括以下钩子函数:
- beforeMount:在挂载开始之前被调用。
- mounted:组件挂载到DOM上后调用,这个阶段可以进行DOM操作和一些异步操作。
- 更新阶段 在更新阶段中,Vue会在数据发生变化时对组件进行重新渲染。这个阶段包括以下钩子函数:
- beforeUpdate:在数据更新时,组件重新渲染之前被调用。
- updated:在数据更新完成时,组件重新渲染之后被调用。
- 卸载阶段 在卸载阶段中,Vue会将组件从DOM中移除,并进行一些清理工作。这个阶段包括以下钩子函数:
- beforeUnmount:在组件卸载之前被调用。
- unmounted:在组件卸载之后被调用。
除了以上钩子函数,Vue还提供了一些其他的钩子函数,如activated和deactivated钩子函数,用于在组件被激活或停用时进行相应的操作。
需要注意的是,这些钩子函数并不是一定会被调用的,它们的调用取决于组件的实际情况。例如,如果一个组件从未被挂载到DOM上,那么beforeMount和mounted钩子函数就不会被调用。另外,在使用Vue 3时,一些钩子函数的名称也有所变化,例如beforeCreate和created分别变成了beforeSetup和setup。
数据更新全过程 →